Study Kvo, Саня Кво | Курс по веб-дизайну 3.0 (2019) PCRec [RU]-
Автор: Саня Кво
Производство: Study Kvo
Жанр: Видеокурс, Веб-ДизайнПродолжительность: 51:26:55
Качество видео: PCRec
Язык озвучки: Русский
Видео: AVC/H.264, 1920x1800, ~549 kbps
Аудио: AAC, 2 ch, 128 kbps Описание:
Новая версия курса «ДИЗАЙН ВЗЛЁТ» с большим упором на Figma для самостоятельного изучения.
Пошаговый курс по веб-дизайну, на котором вы сделаете полноценное портфолио и разберётесь как находить платные заказы.
Этот курс будет полезен:- Начинающим веб-дизайнерам
- Дизайнерам из других областей
- Мамам в декретном отпуске
- Тем, кто хочет перейти на фриланс
Курс подойдёт, если вы совсем новичок и ещё ничего не знаете о веб-дизайне или имете опыт работы до 1 года
Курс в записи находится в отдельной группе с удобной навигацией.MediaInfo:Format : MPEG-4
Format profile : Base Media
Codec ID : isom (isom/iso2/avc1/mp41)
File size : 41.0 MiB
Duration : 8 min 21 s
Overall bit rate : 685 kb/s
Writing application : Lavf58.20.100
Video
ID : 1
Format : AVC
Format/Info : Advanced Video Codec
Format profile : High@L4
Format settings : CABAC / 3 Ref Frames
Format settings, CABAC : Yes
Format settings, Reference frames : 3 frames
Codec ID : avc1
Codec ID/Info : Advanced Video Coding
Duration : 8 min 21 s
Duration_FirstFrame : -33 ms
Bit rate : 549 kb/s
Width : 1 920 pixels
Height : 1 080 pixels
Display aspect ratio : 16:9
Frame rate mode : Variable
Frame rate : 30.000 FPS
Minimum frame rate : 30.000 FPS
Maximum frame rate : 30.020 FPS
Color space : YUV
Chroma subsampling : 4:2:0
Bit depth : 8 bits
Scan type : Progressive
Bits/(Pixel*Frame) : 0.009
Stream size : 32.9 MiB (80%)
Color range : Limited
Color primaries : BT.709
Transfer characteristics : BT.709
Matrix coefficients : BT.709
Codec configuration box : avcC
Audio
ID : 2
Format : AAC LC
Format/Info : Advanced Audio Codec Low Complexity
Codec ID : mp4a-40-2
Duration : 8 min 21 s
Bit rate mode : Constant
Bit rate : 128 kb/s
Channel(s) : 2 channels
Channel layout : L R
Sampling rate : 44.1 kHz
Frame rate : 43.066 FPS (1024 SPF)
Compression mode : Lossy
Stream size : 7.66 MiB (19%)
Default : Yes
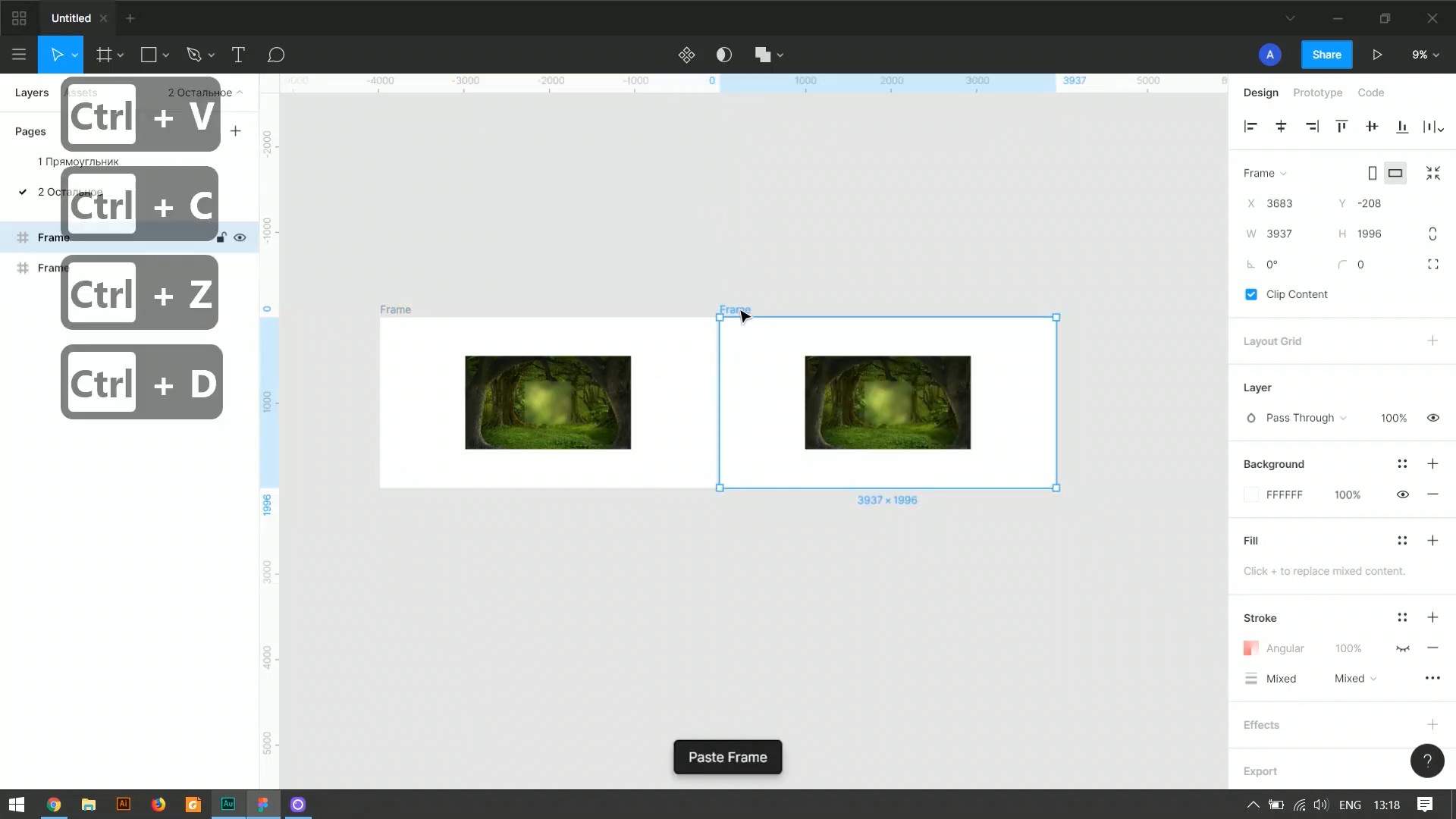
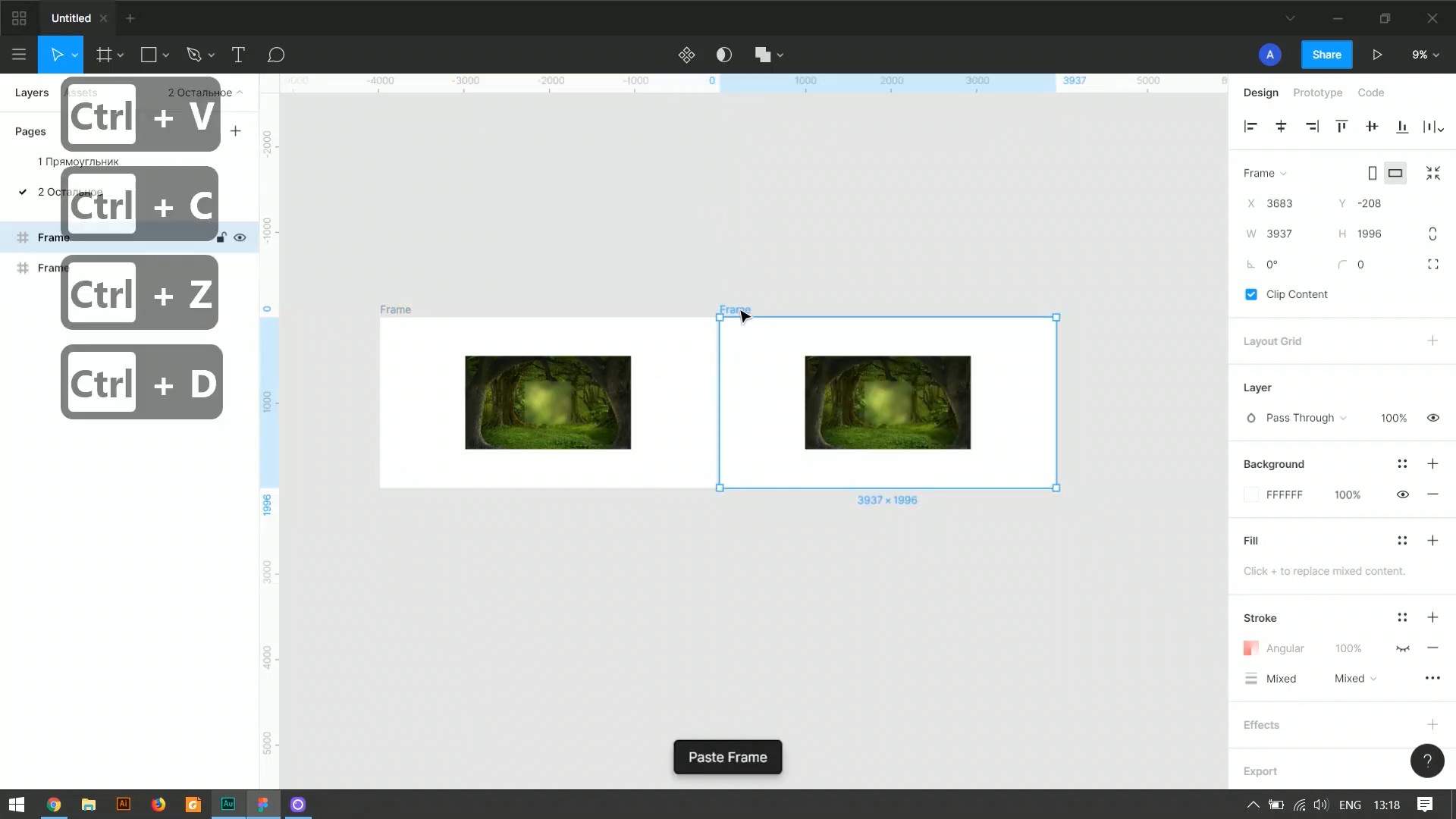
Alternate group : 1Основная программа курса:— Модуль по работе и инструментам Figma
— Дизайн-мышление, правильных подход к задаче
— Эмпатия к пользователям
— Психофизиология и акценты в дизайне
— Тренды в веб-дизайне
— Контрасты для акцентирования
— Группировка элементов. Правило внутреннего и внешнего
— Дизайн-исследование и сбор информации
— Сбор референсов: способ 1
— Сбор референсов: способ 2
— Шрифты. Работа с текстом
— Беспроигрышное сочетание шрифтов
— Работа с выключкой текста
— Шпаргалка по типографике
— Цвет в веб-дизайне: Сервисы и круг Иттена
— Психология восприятия цвета
— Якорные объекты в элементах и экранах
— Модульные сетки. Правила и принципы
— Заблуждения. Продающие факторы в дизайне
— Практические эксперименты
— Быстрый wireframe. Макет низкой детализации
— Отклик на задания. Конкурентная разведка
— Глобальные сетки в Figma
— Растровые и векторные иконки в Figma
— Модуль из 8 видео по структуре landing page
— Полезные расширения для дизайнера
— Брифинг заказчика
— Компоненты и Constrains в Фигме
— Работа на русскоязычных биржах
— Русскоязычные биржи, группы, каналы
— Англоязычные биржи: особенности. Доход 2х-3х
— Маска для обтравленных объектов
— Выгодная покупка на стоках
— Fontawesome. Использование в Figma
— Модуль из 8 видео по UI-элементам
— Адаптивный дизайн для tablet-версии
— Адаптивный дизайн для mobile-версии
— Создание динамического прототипа с анимацией
— Дизайн 1-экранного промо-лендинга (+работа в портфолио)
— Дизайн полного лендинга (+работа в портфолио)
— Дизайн QUIZ-лендинга (+работа в портфолио)
— Дизайн интернет-магазина (+работа в портфолио)
— Количество работ в портфолио можно увеличить в 4 раза, т.к. заданий по 4 на каждое ДЗ
— Как узнать параметры дизайна на уже созданном сайте
— Верстка и подготовка макета для верстальщика
— Стратегии партнерства и развития
— Подготовка UI-kit
— Упаковка работ для портфолио
Дополнительные модули:
— Большой модуль по совместной работе Photoshop+Figma
   
|